| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- jvm
- kubernetes
- Vision
- JavaScript
- Packet
- helm
- Trino
- aws s3
- zookeeper
- Kafka
- java
- kubeadm
- tcp
- Python
- OS
- docker
- ip
- Spring
- log
- kubectl
- EC2
- CVAT
- PostgreSQL
- Network
- AWS
- airflow
- CSV
- MAC address
- Operating System
- grafana
Archives
- Today
- Total
JUST WRITE
CSR vs SSR 본문
이 글은 YouTube 드림코딩 by 엘리의 '서버사이드렌더링'편을 정리하여 작성한 글입니다.

CSR

Client Side Rendering
Client에서 HTML 렌더링을 진행한다.
아래 처럼 기본적인 HTML을 가져온 다음, JavaScript를 파일을 Server에서 받아 동적으로 HTML 렌더링을 한다.
JavaScript에는 Application 로직과 Application에 필요한 Framework, Library의 소스코드가 포함되어 있다.
그리고 Application 로직을 수행하면서 필요한 데이터를 가져온다.
해당 데이터와 JavaScirpt 로직을 실행한 것을 바탕으로 사용자에게 보여지는 최종적인 HTML 렌더링을 마친다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8" />
<meta name="description" content="Amazing web site" />
<title>App</title>
</head>
<body>
<div id="root"></div>
<script src="app.js"></script>
</body>
</html>장점
- 첫 Loading 이후에는 좋은 UX(User Experience)를 제공해 준다. => TTI, TTV 동일
- 과부하 가능성이 낮다
단점
- 해당 Web Page의 Loading 시간이 오래 걸린다.
- SEO(Search Engine Optimizaition)가 좋지 않다.
- CSR방식일 경우 위 기본적인 HTML처럼 텅 비어있는 HTML으로 구성되기 때문
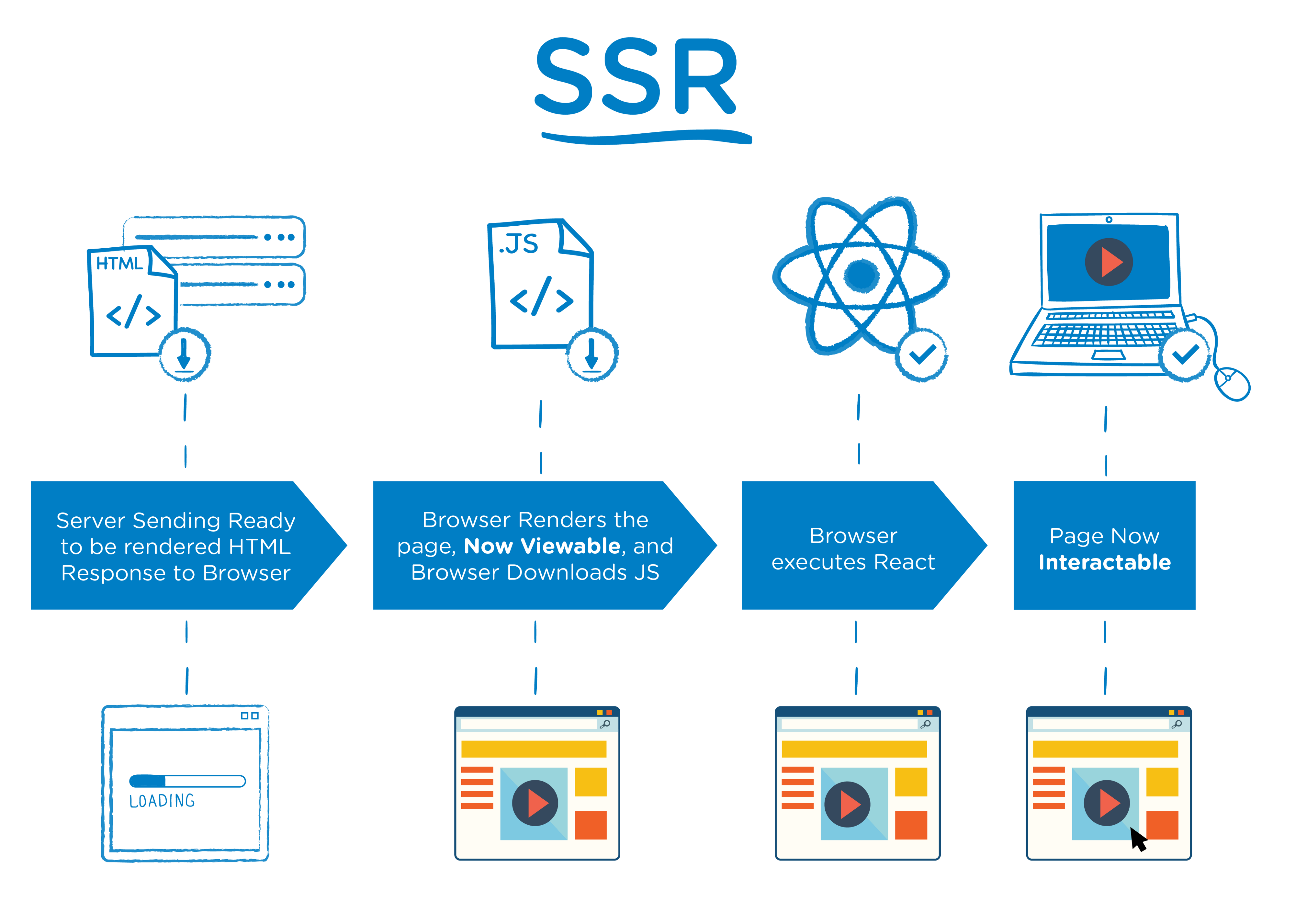
SSR

Sever Side Rendering
Server에서 HTML 렌더링을 진행한다.
Server에서 로직을 수행, 필요한 데이터를 받은 다음 HTML 렌더링을 한다.
Server에서 만든 HTML과 동적으로 수행해야하는 간단한 JavaScript를 Client에 전달한다.
장점
- 첫번째 Page Loading이 빠르다.
- SEO(Search Engine Optimizaition)가 좋다.
- Server에서 콘텐츠가 만들어져 담긴 HTML이기 때문에
단점
- Blinking Issue => Page 이동 시 다시 Server에서 전체적으로 Loading, Static Sites에서 발생한 비슷한 문제
- Server 과부하될 가능성 높다.
- 동적으로 JavaScript 처리 부분에서 시간이 걸릴 수 있다. => TTI, TTV 차이 있음
[주요용어]
SEO (Search Engine Optimization)
검색자의 의도를 이해해서 웹페이지 콘텐츠 제작, 검색 결과가 페이지에서 잘 노출되도록 웹페이지의 Tag, Link 구조를 개선하여 자연 유입 트래픽을 늘리는 것
검색엔진최적화는 무엇인가? - 어센트 코리아
“검색엔진최적화 (Search Engine Optimization, SEO)란 검색자 (검색 유저)의 의도를 이해하고 이에 충실히 맞춰 웹 페이지의 콘텐츠를 제작하고, 이 페이지가 검색 결과 페이지에서 잘 노출 되도록 웹페
www.ascentkorea.com
TTV (Time To View)
사용자가 Web Browser에서 해당 Page를 볼 수 있는 시점
TTI (Time to Interact)
사용자가 Web Browser에서 해당 Page를 Interact 할 수 있는 시점
[참고사이트]
728x90
반응형
'Infra > Network' 카테고리의 다른 글
| SSL (0) | 2021.09.18 |
|---|---|
| HTTP vs HTTPS (0) | 2021.09.17 |
| Session Clustering (0) | 2021.09.02 |
| Load Balancing (0) | 2021.08.31 |
| Web의 역사(1) (0) | 2021.08.20 |
Comments




